Home
Categories
Dictionary
Glossary
Download
Project Details
Changes Log
What Links Here
FAQ
License
XUL tree
1 Structure
2 Editability
3 Tree view
4 Getting the text of one cell
5 Setting the text of one cell
6 Styling the tree
7 Supported events
7.1 onselect event
7.2 onchange event
8 Example
9 See also
2 Editability
3 Tree view
4 Getting the text of one cell
5 Setting the text of one cell
6 Styling the tree
7 Supported events
7.1 onselect event
7.2 onchange event
8 Example
9 See also
The

This element derives from the mozilla nsITreeView object.
For example:
It is possible to set the style of the tree:
This event can also be set to a

tree element describes a table with one or more columns. Contrary to the listbox element, the cells can be edited. Note that contrary to the original XUL specification, the tree element can not represent hierarchical trees.
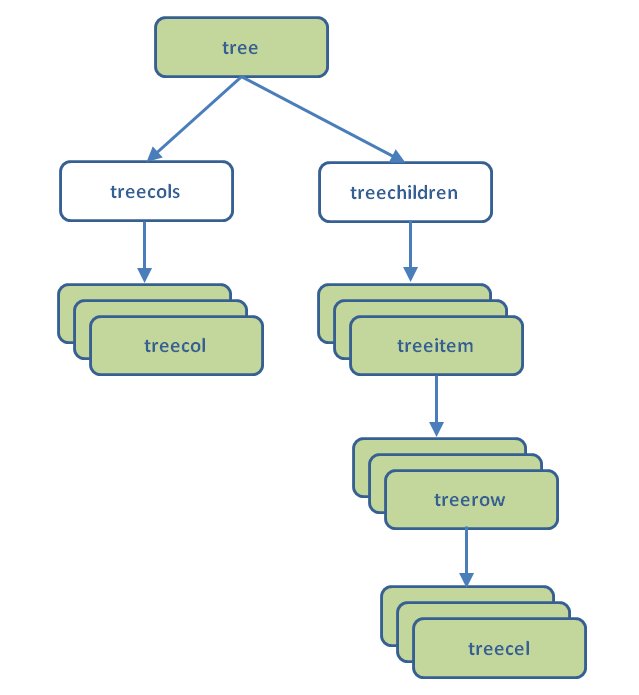
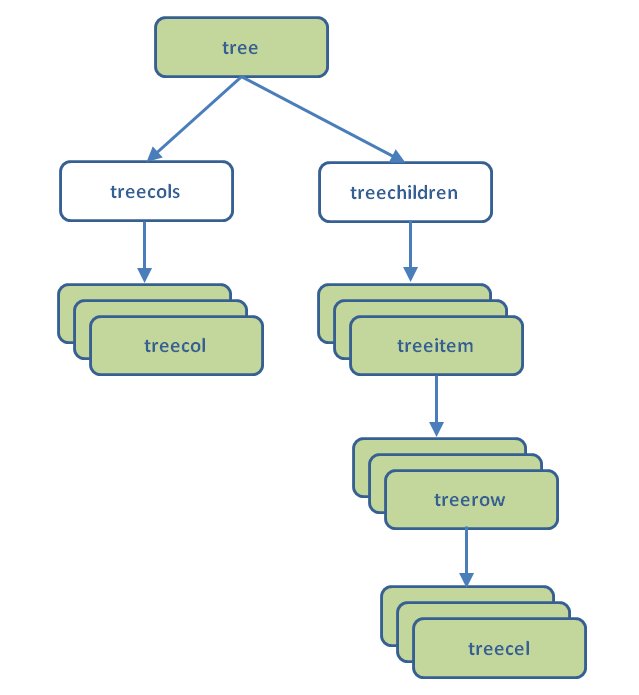
Structure
The tree has several children elements:- The
treecolselement describes the header of atree - The
treecolelement describes one column of the tree - The
treechildrenelement describes the content of the tree - The
treeitemandtreerowelements describes one row - The
treecellelement describes one cell

Editability
By default, alltree cells are editable. - It is possible to define the while tree as non editable by setting the
editableattribute on thetreeelement - It is possible to specify that a column is non editable by setting the
editableattribute on the associatedtreecolelement - It is possible to specify that a cell is non editable by setting the
editableattribute on the associatedtreecellelement
Tree view
Theview attribute allows to get or set characteristics for tree cells. The associated objet is a NSITreeView and has the following API:| public class NSITreeView |
|---|
| Modifier and Type | Method and Description |
|---|---|
| String | getCellText(int row, int column)
Return the value for one cell. Same result as getCellValue
|
| String | getCellValue(int row, int column)
Return the value for one cell
|
| boolean | isEditable(int row, int column)
Return the editability for one cell
|
| void | setCellText(int row, int column, String value)
Set the value for one cell. Same result as setCellValue
|
| void | setCellValue(int row, int column, String value)
Set the value for one cell
|
This element derives from the mozilla nsITreeView object.
For example:
<window id="hello" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" > <script> function select() { var index = document.getElementById("theTree").currentIndex; var view = document.getElementById("theTree").view; view.setCellText(index, 0, "TOTO"); } </script> <tree id="theTree" onselect="select()"> <treecols> <treecol label="First name" /> <treecol label="Last name" /> </treecols> <treechildren> <treeitem> <treerow> <treecell label="Bullock" /> <treecell label="Sandra" /> </treerow> </treeitem> <treeitem> <treerow> <treecell label="Roberts" /> <treecell label="Julia" /> </treerow> </treeitem> </treechildren> </tree> </window>
Getting the text of one cell
There are two ways to get the text for one particular cell:- Using the
getCellText(int row, int column)method of the tree view - Getting the label of the tree cell of a specified id
Setting the text of one cell
There are two ways to set the text for one particular cell:- Using the
setCellText(int row, int column, String value)method of the tree view - Setting the label of the tree cell of a specified id
<window id="hello" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" > <tree id="theTree"> <treecols> <treecol label="First name" /> <treecol label="Last name" /> </treecols> <treechildren> <treeitem> <treerow> <treecell id="theCell" label="Bullock" /> <treecell label="Sandra" /> </treerow> </treeitem> <treeitem> <treerow> <treecell label="Roberts" /> <treecell label="Julia" /> </treerow> </treeitem> </treechildren> </tree> </window>We can change the text for the first cell by either:
var view = document.getElementById("theTree").view; view.setCellText(0, 0, "NewName");or:
var cell = document.getElementById("theCell"); cell.label = "NewName";
Styling the tree
Main Article: Styling XUL widgets
It is possible to set the style of the tree:
- At the
treelevel - At the
treeitemlevel - At the
treecelllevel
<window id="hello" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" > <tree id="theTree"> <treecols> <treecol label="First name" /> <treecol label="Last name" /> </treecols> <treechildren> <treeitem> <treerow> <treecell label="Bullock" style="background-color:yellow; font-size: 20pt" /> <treecell label="Sandra" /> </treerow> </treeitem> <treeitem> <treerow> <treecell label="Roberts" /> <treecell label="Julia" /> </treerow> </treeitem> </treechildren> </tree> </window>
Supported events
onselect event
Theonselect command on the tree allows to listen to row selection events. For example:<window id="hello" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" > <script> function select() { var index = document.getElementById("theTree").currentIndex; print("selected " + index); } </script> <tree id="theTree" onselect="select()"> <treecols> <treecol label="First name" /> <treecol label="Last name" /> </treecols> <treechildren> <treeitem> <treerow> <treecell label="Bullock" /> <treecell label="Sandra" /> </treerow> </treeitem> <treeitem> <treerow> <treecell label="Roberts" /> <treecell label="Julia" /> </treerow> </treeitem> </treechildren> </tree> </window>
onchange event
Theonchange command on the tree allows to listen to row content change events. For example:<window id="hello" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" > <script> function changed() { var column = document.getElementById("theTree").editingColumn; var row = document.getElementById("theTree").editingRow; print("change " + row + ", " + column); } </script> <tree id="theTree" onchange="change()"> <treecols> <treecol label="First name" /> <treecol label="Last name" /> </treecols> <treechildren> <treeitem> <treerow> <treecell label="Bullock" /> <treecell label="Sandra" /> </treerow> </treeitem> <treeitem> <treerow> <treecell label="Roberts" /> <treecell label="Julia" /> </treerow> </treeitem> </treechildren> </tree> </window>
This event can also be set to a
treecell elemt if you want to listen to a change event for a specific cell. For example:<window id="hello" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" > <script> function changed() { var label = document.getElementById("theCell").label; print("label changed " + label); } </script> <tree> <treecols> <treecol label="First name" /> <treecol label="Last name" /> </treecols> <treechildren> <treeitem> <treerow> <treecell label="Bullock" /> <treecell label="Sandra" /> </treerow> </treeitem> <treeitem> <treerow> <treecell id="theCell" label="Roberts" onchange="changed()"/> <treecell label="Julia" /> </treerow> </treeitem> </treechildren> </tree> </window>
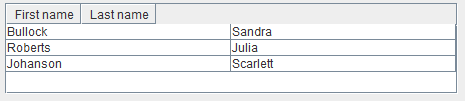
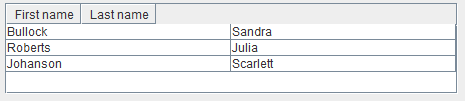
Example
<tree> <treecols> <treecol label="First name"/> <treecol label="Last name" /> </treecols> <treechildren> <treeitem> <treerow> <treecell label="Bullock" /> <treecell label="Sandra" /> </treerow> </treeitem> <treeitem> <treerow> <treecell label="Roberts" /> <treecell label="Julia" /> </treerow> </treeitem> <treeitem> <treerow> <treecell label="Johanson" /> <treecell label="Scarlett" /> </treerow> </treeitem> </treechildren> </tree>Result:

See also
- tree element: This article presents the list of XUL controls
×
![]()
Categories: builtin-applis