Home
Categories
Dictionary
Glossary
Download
Project Details
Changes Log
What Links Here
FAQ
License
Multiple UAs tutorial
1 Overview
1.1 UA Application tutorial architecture
1.2 Multiple UAs tutorial architecture
2 Keeping the configuration
3 Developing the User Applications
3.1 Developing the first User Application
3.2 Developing the second User Application
4 Setting the User Applications configuration
5 See also
1.1 UA Application tutorial architecture
1.2 Multiple UAs tutorial architecture
2 Keeping the configuration
3 Developing the User Applications
3.1 Developing the first User Application
3.2 Developing the second User Application
4 Setting the User Applications configuration
5 See also
In this tutorial, we will learn about developing User Applications using the uaConfig property. We will reuse the UA tutorial, and replace the unique module used for the
And two applications:


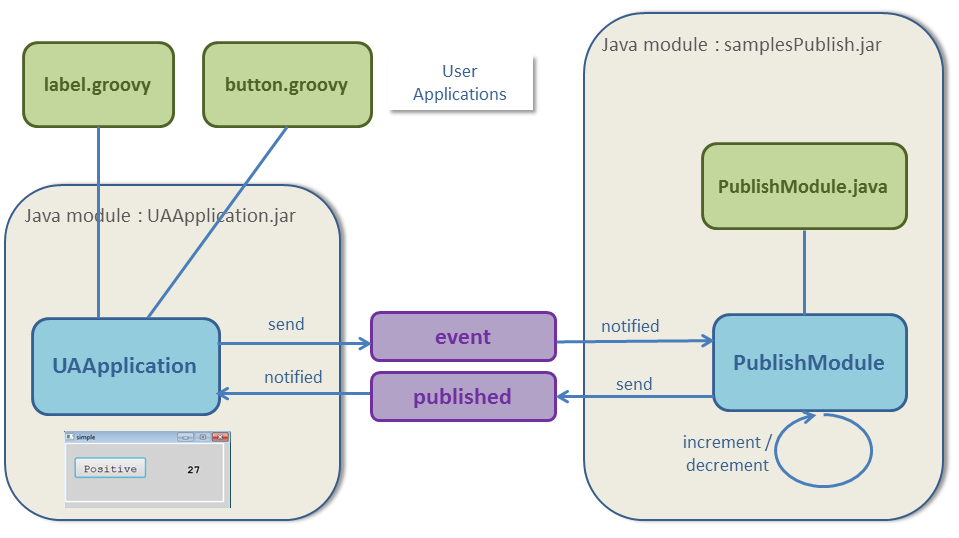
The new architecture is:

We will also keep:
eventAppli by two different scripts.
Overview
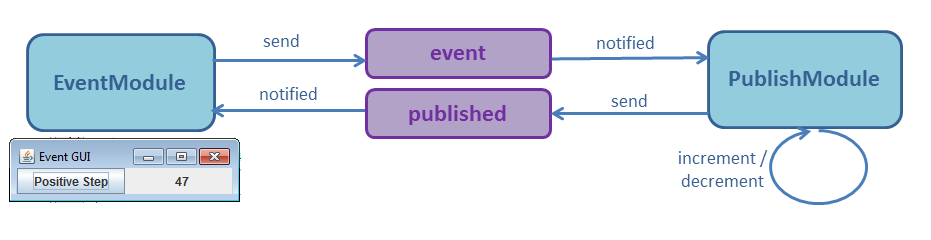
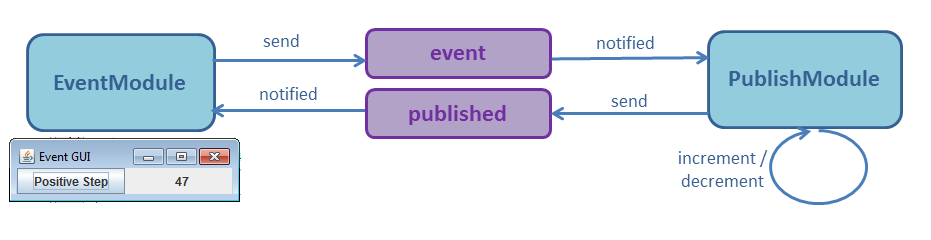
UA Application tutorial architecture
The UA tutorial defined two services:- One Service published a value
- Another Service published the state of a toggle button in case of a click event
And two applications:
- The first
PublishModulehad no graphical interface and: - Incremented or decremented the value
- Published cyclically the value
- Listened to the toggle event to set if the value should increment or decrement
- A User Application, embedded in a built-in UA application, which will:
- Subscribe to the published value and show this value on an ARINC 661 Layer
- Show a ToggleButton on the ARINC 661 Layer and sends an event when the user clicks on this toggle


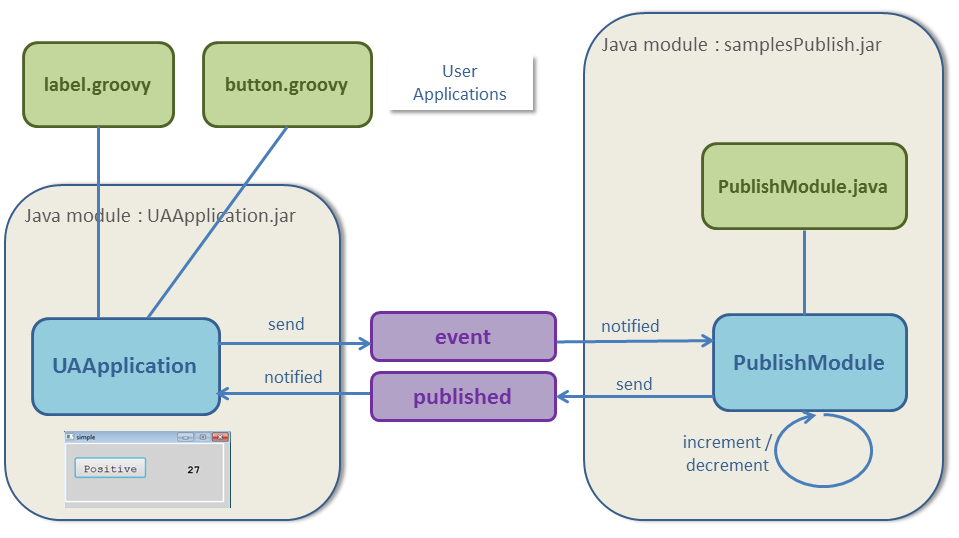
Multiple UAs tutorial architecture
We will split the User Application in two User Applications:- The first module will subscribe to the published value and show this value on the ARINC 661 Layer
- The second module will show a ToggleButton on the same ARINC 661 Layer and sends an event when the user clicks on this toggle
The new architecture is:

Keeping the configuration
We will keep:- The
types.xml - The
services.xml - The
applications.xml, because we will keep the same UA Application. It's only the configuration of the UA Application itself which will change
We will also keep:
- The Definition File
- The Windowing Configuration
- The ARINC 661 configuration for both the ARINC 661 Client and the ARINC 661 Server
Developing the User Applications
Our two User Applications will still be coded in Java.Developing the first User Application
The first module subscribe to the published value and show this value on the ARINC 661 Layer:- The
subscribe(ServiceInstance)method will be fired when the User Application module is notified from thepublishService
public class UATutorial extends AbstractFunctionalUA { private static final int LAYER = 1; private static final int TOGGLE_BUTTON = 1; private static final int LABEL = 2; public UATutorial() { } public void subscribe(ServiceInstance service) { if (hasChanged("value")) { String value = getStringValue("value"); api.setWidgetParameter(LAYER, LABEL, ARINC661.A661_STRING, value); api.sendAll(); } } }
Developing the second User Application
The second module show a ToggleButton on the same ARINC 661 Layer and sends an event when the user clicks on this toggle:- The
init()method will be used to add the listener which will listen to the click on the ToggleButton and invoke the event Service
public class UATutorial2 extends AbstractFunctionalUA { private static final int LAYER = 1; private static final int TOGGLE_BUTTON = 1; private SendEventServiceInstance eventService = null; public UATutorial2() { } public void init() { this.eventService = (SendEventServiceInstance) module.getService("event"); // listen to widgets events api.addWidgetEventListener(LAYER, TOGGLE_BUTTON, new ARINCEventListener() { public void eventReceived(ARINCEvent evt) { WidgetEvent widgetEvt = (WidgetEvent) evt; try { boolean isSelected = ((Boolean) widgetEvt.getValues().get(0)); eventService.setDataBooleanValue("event", isSelected); eventService.invoke(); } catch (ARINCRuntimeException ex) { logger.error(module, ex.getMessage()); } } }); } }
Setting the User Applications configuration
Now we will need to specify the properties of the UA application:<properties> <application name="uaappli" > <module name="uaappli" > <moduleProperty key="uaConfig" value="uaTutorial.xml" /> <moduleProperty key="a661Config" value="a661/tutorial.properties" /> <moduleProperty key="includeServer" value="true" /> </module> </application> </properties>The "uaTutorial.xml" specifies the two UA Applications, each coded as a Java module:
<uas> <ua url="UATutorial.jar" path="org.da.protoframework.tutorial.uaappli.UATutorial" defaultSubscribeService="published"> <layers> <layer appliID="1" layerID="1" /> </layers> <subscribe service="published" > <entryPoint method="subscribe" /> </subscribe> </ua> <ua url="UATutorial.jar" path="org.da.protoframework.tutorial.uaappli.UATutorial2"> <layers> <layer appliID="1" layerID="1" /> </layers> </ua> </uas>
See also
- Built-in Applications: This article present the built-in Applications distributed with the framework
- UA application: The built-in UA application allows to execute an ARINC 661 Client
- Using the uaConfig property: This article explains how to configure the UA configuration
×
![]()
Categories: builtin-applis | tutorials | uaappli